 めうにんげん
めうにんげん
あまねく世界に 幸福を。
こんばんは! めうにんげんです!
このブログのデザインは…
これまでSANGO(ワードプレステーマ)のデフォルトから少し弄った程度で1年以上ずっとそのままにしてました。
しかしここ数日ほど集中モードに入る。ずっとブログの「デザイン」(タイトル、配色なども含む)をいじって(遊んで)ました✨
楽しかったんですけどおかげで頭が痛い…!
この記事では、
僕がブログデザインで悩んだこと、気を付けた点などについて。
または、「デザイン」の‟理由”について。僕の今の「デザイン」についての‟全て”を叩き込みました。長いです。
プロ雀士は全ての打牌に‟理由”が必要。
デザイナーは全ての「デザイン」に‟理由”が必要。
めうにんげん
あと、この記事でいう「デザイン」は単に見栄えを整えるだけ(狭義のデザイン、WEBデザイン)ではなくもっと広いデザインについて話します。
「デザイン」について思ったこと
「デザイン」ってなぁに?
始めに、「デザイン」についての僕の考えから話しましょうか。
とある電波ソングにはこう謳われています。
乙女心をわかって欲しいわけじゃない
ちょこっと変わったコト気づいてほしいのよ
「ユメノナカデート」 作詞・作曲:らいおお様
参考 ユメノナカデートらいおおの部屋 raioo.net
僕には‟乙女心”のことはよくわからない。
しかし、デザイナー…‟デザイン心”のことは少しはわかってきた気がする。訓練校の学びから、なんとなく「デザイン」の‟構造”が見えてきた気がする。
乙女心とデザイン心は似ている。
乙女の「ちょこっと変わったコト」は気が付いてあげる必要があります。
逆にデザイナーは「ちょこっと変わったコト」によって、相手を心地よくする技量が必要なんだ。
そういうことで…
このブログも細かいとこいっぱい変えたので気づいてほしいめう🐟
報告してくれるともっと嬉しい//
それでは本編、行ってみよう!
WEBデザインについて
自分なりにWEBデザインで本質的に大切なことは、
- シンプルさ
- 余白
だという意見を持っている。
これがなぜ大事なのかは、
- 見やすさ(=見ていて疲れない。色づかい、配置、配色など)
- 自分らしさ(ブランディング)
に繋がってくるからだ。
シンプルと余白は重なるところもあるが、微妙に違う。
WEBデザインではこの2つのバランスを取り、まとめ上げる知識とセンスが問われる。難しい😖
職業訓練校曰く、
「余白が増えるとブランディング、余白を減らすと親しみやすさが増す」らしい。
では、どうすりゃいいんだ。そう思われた方もいるかもしれない。
そうお焦りなさるな。今から僕がデザインで気遣ったところを大体余すところなく書いてさしあげますよ。
ブログデザイン
ここからは具体的なブログの「デザイン」について、僕が気を使い、考えた点について話していきます。
主に色。
デザインの9割は色で決まる。
(多分)
めうにんげん
色の量を減らす
このブログで使用される色のほとんどは限られたメインカラーとその同系色、及び白・黒・グレー。
アクセントとなる色はわずかな出番でいい。
こうすることでシンプルさを追求しつつ、余計なものを入れないことで余白を作り出せる。
シンプルさは見やすくて閲覧者に疲れを発生させない、また同系色の統一感でブランディングも可能になります。
色の量を減らすのはWEBデザインのセントラルドグマではないかと思ってます。
ちなみにこの記事のアイキャッチ画像(記事の先頭に出てる「ブログデザインやってみた!」の画像)も、このブログで使用されている色で作ってみました。
 めうにんげん
めうにんげん
メインカラーの選び方
メインカラー(ブログヘッダーの色)。あまりに強い色だと目に疲れるから敬遠される。
一方、おじいちゃん・おばあちゃんにも優しい色だと自分らしさが出ず印象に残らない。
難しい。
段落(見出し)の色
今までは、何も考えず薄ピンクや緑といった自分が好きな色を統一感無く使い続けてました。
このサイトを作った当初からずっと…でも、ブログデザインの配色において、統一感があったほうがユーザーの脳を疲れさせない!
メインカラーの同系色へと統一しました。
見出しの順番はちょっと分かりづらいかもしれない。
吹き出しの色
 めうにんげん
めうにんげん
「めうにんげん」(民衆を導く自由の女神)はイエローベースなので吹き出しも黄色っぽくしました。メインカラーと異なる色で目立つように。
あと実はフォントも違う。
引用
さっきから何度か使ってる引用のデザインは、色合いを合わせつつ、僕の好きなYoutubeチャンネルフェルミ研究所の最後の一言メッセージを意識して中央揃えにするようにしました。
デザインはシンプルでなければいけない。
とはいえ、細かいところに気を使わないのはデザインではない。
めうにんげん
↑これ
参考 フェルミ研究所Youtube
引用についてはただ色味を合わせただけ。文字を斜体にすることで主張しているから、カラーで目立たせるとくどくなりそうな気がしたため。
あと、外部サイトや関連記事に飛ぶ際新しいタブで開くようにした。(ただしこれはあまりよくない説がある↓)
参考 ボタンのリンクを別ウィンドウで開く設定はあるのでしょうか?サルワカ
ボックス制作
このようなボックスを、いくつか作りました。
つくった🔥
🐟・・・・・・・・・・・
ちょっと別の色のも作ろうかな💦
目に優しい背景色
背景色はめちゃくちゃ悩み、今でも結論が出ていません。
大前提として、WEBデザインでは背景色は目に優しくあるべきだと思っている。 (長く見ていられるから)
これは白かグレーを使えばおおむね達成できる。ただそれではやや無個性で印象に残らないデザインになってしまうのではないか?
目に優しい色で白・グレー以外で僕のサイトと調和しそうなのは緑だ。
とはいえ、和室みたいな緑は渋くなっちゃう。メインカラーと相性が悪いんですよね。
ほぼ白(グレー)、今よりもっと強いミントグリーン、和室感を限りなく抑えた緑、
…
農耕…鉄器…ミュール紡績機…ワットの蒸気機関…
文明が進歩していく中で、僕の背景色への考えはぐるぐる回る命のサイクルのようだった。
ミントグリーンはいい色なんですけど、深緑と役割が違うんですね。そのことに気が付いた。
両方の折衷がほし…い。
目に優しい!(大事なことなのでry)
それでいて、大人っぽく、子供っぽいビビッドした色ではなく、メインカラー(ヘッダーや文章)の引き立て役にすぎない、だけれどもすっとボケた(抜け感ある)色ではない…
しかし必ずあるはずなんだ。贅沢にも全部を満たし、調和してくれる色が。
そういうわけで、今の色になりました。
ぼやけた色じゃない。渋すぎなくて、でもとても目に落ち着く色なので脳は疲れないかなって思いました。
一方ブランディング力がないためこの色は背景以外では使用してません。
 めうにんげん
めうにんげん
「デザイン」において、バランスへの配慮は必須です。
ビビッドも安定感も、行き過ぎは良くない。
全ての「デザイン」は、ビビッドと安定感の「最高の妥協点」を見出す作業。
めうにんげん
 めうにんげん
めうにんげん
ブログタイトル
ブログで大切なブログタイトルを変更しました。
僕は1年前名前を「非常残酷にんげん」から「めうにんげん」に変更し、その時からブログの名前は「めうにんげん’s diary」だったんですよ。
はてなブログでのデフォルトのブログ名は「自分のID’s diary」だ。このブログ名にも当てはめたものなんですね。
そう、英語交じりにする‟理由”なんてなかった。
なんといい加減な…!
「めうにんげんダイアリー」に変更しました。
ブログデザインのコツ
ブログデザイン、その他のお役立ち情報について。
すっきりさせるようにする
余計な記述…余計なオブジェ…
全てPCにも閲覧者の脳にも重たいんですね。
だ・ん・しゃ・り しましょ!
ということだね。
ブログも家の中も断捨離する必要がある。
ヘッダーやサイドバーを本当に必要なものを残してすっきりさせました。断捨離、こんなに気持ちいいなんて…
これは閲覧者のためでもあり、
またブログのためでもある(色のところでも言いましたがデザインにおいて、余白や統一感はブランディングを生み出す)
「デザイン」において,やりすぎた‟目立ち”はアクセントじゃない。(悪目立ちは最もやってはいけない)
あまりに奇抜&低クオリティデザインはそれだけで信頼を無くす。
(人間関係でもそうだ)
めうにんげん
「デザイン」はすべてに通じる。
めうにんげん
無駄を減らし&余白で語るという「デザイン」のセントラルドグマは、何に対しても同じ。
白のありがたさ
カラーにおいて、白は非常にありがたい。白で不正解になることはまずない。
白は余白を作り出せる。余白はシンプルで、行きすぎてない限りデザインはシンプルに限りなく寄せるほどよくなるだろう。
グレーも白ほどではないがありがたい。
黒もまあまあありがたい。
色は使うごとにシンプルさとは程遠くなる。そのため、色の使用には慎重になるべき。
技術的におかしい点
は、すぐに修正しよう。
例えば最近このブログは関連記事を出していると、記事の右上に謎のオブジェが現れるようになったんですよ。
これは解消できたが、まだこのブログは関連記事や外部リンクで技術的な欠陥が出ている。
速やかに解消しよう!🐟
ブログの記述で現実に即さなくなった点
も、すぐに修正しよう。
記事にせよ、自己紹介にせよそうだ。
僕は記事の一番下のプロフィール欄は肩書が「セルフエクスプレッショナー・院浪人」だったり神戸大学から放送大学に編入しようとして失敗した~とか、昔の情報かつ「今の僕」とは「違う」ことが書かれたままだった。
あとブログ名だけでなく、「キャッチフレーズ」や「サイトの詳しい説明」もずっと同じまましていた。
違和感(理由なきデザイン)の解消
まだまだこのブログは違和感、理由なきデザインだらけだ。
ただし。100%完ぺきな「デザイン」は無理なことだし、
時間も体力も途方もなく溶けていく。
今年中に完成させるくらいで、少しずつ少しずつほころびを見つけたら改修していくくらいでいい。
このブログはケルン大聖堂なんだ。
ブログの方針
ブログの方針を決めるのも、「デザイン」の一環だ。ここまで話してきた内容の多くがWEBデザイン(狭義のデザイン)についてだった。
しかしWEBデザインとは、そのWEBサイトの目指す方向性のはしため(召使い)にすぎない。
僕の場合考えて、
ドロップアウター、とりわけ大学中退者に役立つブログを書きたい。そう思った。
だから「キャッチフレーズ」は大学中退のその後、にした。
サイトの詳しい説明(このブログをGoogle検索すると出てくるフレーズ)は、「神戸大学経営学部を中退した男の再起」に。
記憶…職業訓練…就職…日々…日常…
きっと僕の経験と文章、「デザイン」が誰かを助けてくれる。
理念的には当面「民衆を導く自由の女神」を目指すこととします。
このブログは「民衆を導く自由の女神」、そして私は「マリアンヌ(真ん中の女性)」です。
「何言ってるですのーー!」と、言われる方もいるかもしれない。
しかしこれはケツイの表れだ。
ケツイがみなぎった。
小さな光だけど いつかは
もっと もっと つよくなりたい
めうにんげん
ブログデザインの反省点
いっぱいあるのでそのうちいくつか。
理由を言えないデザイン
全てのデザインには理由が言えなくてはいけない。
ここではドラッグの色を一例にあげる。
ドラッグすると色変わるんですよ!でも、この色自体に理由はない。
・・・・・・・・・・・・・・・・・・・・・・
言えない。
そして「違和感」は感じている。この色、なんか厚かましいんですよね。
ドラッグする機会なんてそんなにないだろうし、デフォルトのWindwsXPみたいなブルーよりはいいだろうと思っていますが。
また「違和感」とかを感じ次第すぐに替えて行けば、いいかな~
このドラッグの色を始め、「理由」がなく「違和感」が解消されないデザインが結構ある。
しかしさっきも言ったが完ぺきなデザインは難しい。
余談:これの設定の時まで一切色の透明度(rgbaのa)を意識してなかった。
ほぼあらゆる色は透明度0。
課題
スマホ対応
僕はスマホで自分のサイトを見ないし作業をするときにはいつもPCですが、このブログについてほとんどがスマホから見られている。
PCよりもスマホ・モバイル第一優先でWEBデザインをしなくてはならない時代だ。
WEBサイトを運営する者はだれしも定期的にスマホで見なくてはいけない。
技術的な知識
これからもっと職業訓練校で学んでいきます。
あまねくHTML・CSSの使いこなしを。
デザインの知識
これも。
配色の知識
僕は色に対する理論的な知識が欠け過ぎている。色も感覚に過ぎない。
今後は、産業能率大学(通信)でもカラーコーディネーションに関する講義があったので受けてみようと思う。
 産業能率大学(通信制)で選んだ科目・テキストを紹介【学士への途 Ⅲ】
産業能率大学(通信制)で選んだ科目・テキストを紹介【学士への途 Ⅲ】
ライティング・コンテンツ
あと必要なのはあなた。ということですね。
サムネ(アイキャッチ画像)
これまでアイキャッチ画像を何も考えずに作り過ぎたせいで統一感がなく、トップページ視ただけで疲労を起こすかも。
って思ってサムネ画像を小さくしようとも思ったけど、統一感がないのがそれはそれでいいんじゃないかな?
cf.
ヨーロッパの街並みは統一が取れてるが、
日本の街並みはばらばらでも、各々の家の中で統一が取れてる感じはそれはそれでありみたいな文章を読んだことがある。
(僕はあんまり思わないが)
ただ、雰囲気にそれなりに調和を考えるのは悪くない。
これまでも実写は使わなかった。今後が少しずつサムネ画像に統一感を、またサムネで原色を使いまくるのはやめる(基本パステルい感じで)。
その他
備忘録的に箇条書きでだーっと。
・ちょっと見出しが無難すぎ?
もっと見出しでは主張すべき?他の方のブログだとどうなんだろう?実はあまり見る機会ないんですよ。もっと拝見しデザインの完成を養っていきたい。
・関連記事の画像を丸いほうがよかった?
・メインカラム白くしたい気持ちがある(僕の好きなブロガーがそうなので)
・記事一覧やサイドバーの幅、間隔はこれでいいのか。
個人的にはもう少し詰めてサイドカラムを広げるのがいいとも思ったが…。
細かすぎるだろう。でも、デザインと乙女心は細かさが大切なんだ。
とはいえ考え過ぎるのもよくない。どっちに転んでも同じくらい良い場合も多々。良し悪しを測るのが難しい。
「デザイン」は全体のバランスだからプラモデルを作るというより設計するような難しさがある。
めうにんげん
うん、うん、「デザイン」についての考察(メタデザイン)もまた「デザイン」だね。
ボツ
最初はこの色をメインカラーにしてデザインの変更を行っていました。
(←のオブジェは、いらない気がする。でもなんか‟スパイス”が欲しくなった。)
前と同じような色です。
いい色なんですが、原色が強くちょっと子供っぽい?こうして文字にするといい感じなんだけど。不思議ですね🐟
色の圧を弱めるとぼんやりした印象になってしまうし…
もう少しほんわかさせたいので、メインカラーはこの色を水色に近づけたものをにしました。この色はパステル感と力強さが両立されてて好きです。
とはいえ、この色は
・サイトアイコン
・見出し2(一番大きい見出し)の左の線の色
・外部リンクの色
など
随所で利用されています。
(サイトアイコンについてはかなりテキトーに決めたのですぐに替えるかもしれない)
感想
私…ブログが好き…
めうにんげん
変える前のブログの記事全体をスクショしておけば、変化をわかりやすく伝えられたかな😥
まだまだやり足りないのですが、完ぺきを目指すことは基本的にいけない。ウェブサイトに限った話ではない。人生は期限付きなのよ。
それに、拘りデザインだらけはそれはそれで「デザイン」全体の調和が難しいと思う。
ギャラリー
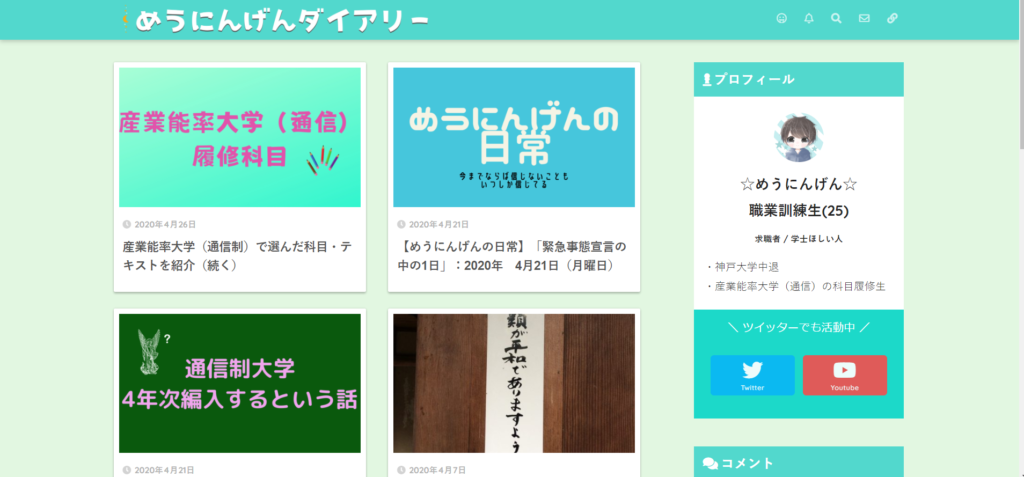
旧トップページ
1年ほど使用していた。
背景色の候補(ブログ工事途中)
この色、目に優しくて見やすくありません?ただ、渋くて和室みたいな…お~いお茶みたいな…‟ブログ”に似つかわしくない配色にもなりかねない色でもあるけど、たまたまなんとか馴染ませられた(?)
右には謎オブジェ。
現トップページ
この記事(後年見返すためにとっときました)
またブログデザインに飽きたら(なくなったら)変えます。
だって「デザイン」はまあるいんだもん!
悩みながら笑われながら、「デザイン」は常に自分の中の最新エリアを求める姿勢が必要なんだ。
参考サイト
参考 for menfor menSANGOをカスタマイズする上ではとても役に立つサイトです。